Code snippet
Code snippets are small blocks of reusable code that can be inserted in a code file.
Overview
The code snippet component is built with basic styling. We recommend using Base16 for more complex syntax highlighting. Base16 provides carefully chosen syntax highlighting and a default set of sixteen colors suitable for a wide range of applications. The theme we recommend using is Solarflare.
Live demo
@mixin grid-container {
width: 100%;
padding-right: padding(mobile);
padding-left: padding(mobile);
@include breakpoint(bp--xs--major) {
padding-right: padding(xs);
padding-left: padding(xs);
}
}
$z-indexes: (
modal : 9000,
overlay : 8000,
dropdown : 7000,
header : 6000,
footer : 5000,
hidden : - 1,
overflowHidden: - 1,
floating: 10000
);Sample data
const codeSnippet = `@mixin grid-container {width: 100%;padding-right: padding(mobile);padding-left: padding(mobile);@include breakpoint(bp--xs--major) {padding-right: padding(xs);padding-left: padding(xs);}
Interactions
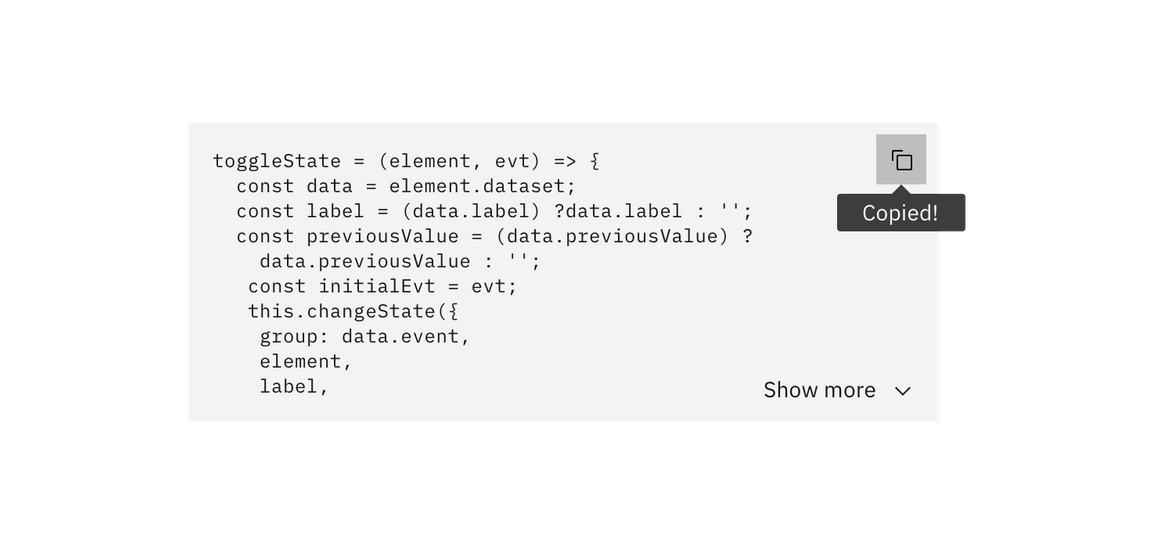
Copy to clipboard
Code snippets are accompanied by a copy icon, which allows users to copy the provided code to their clipboard. The copy icon must be accompanied by a confirmation that states the successful action of copying an item to the users clipboard.

Overflow and scrolling
If there are more than nine lines of code, apply vertical scrolling to the code snippet.
Terminal commands are often longer strings and should only appear on one line. Apply horizontal scrolling to maintain the set width of the box for those longer strings.
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.